Packer
Webpack
Webpack 打包工具的配置指南、优化策略和插件开发教程。
配置
如何配置 webpack?
webpack 的配置文件导出一个对象,包含 entry、output、module、plugins 等字段。
如何配置多入口?
使用对象形式的 entry 配置:
module.exports = {
entry: {
app: './src/app.js',
admin: './src/admin.js'
}
}
Loader 是什么?
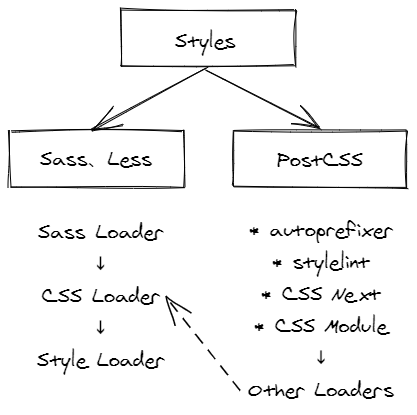
webpack 提供的 Loader 接口丰富了模块处理的能力。使用自定义 Loader 可以加载诸如图片、样式、字体这些资源,资源经过不同的 Loader 处理,并发往下一个 Loader,所以可以把 Loader 看作基于字符串的流水线式处理。比如说针对样式文件,可以配置 PostCSS Loader,而 PostCSS Loader 可以使用插件接入 StyleLint、CSS Module 等功能。PostCSS Loader 处理后,结果继续交给 CSS Loader 解析 CSS 语法生成 AST,又交由 Style Loader 将 CSS 整合输入到某个文件中。

Plugin 是什么?
在打包的过程中,Webpack 运行的内部会触发很多事件钩子。可以通过配置 Plugin 介入这些钩子来操作资源,以拓展自定义功能。
HMR 原理?
TODO,webpack 热更新实现原理分析
TODO,webpack HMR 原理解析
模块联邦是什么?
使用模块联邦插件后,每次构建都可以作为打包后的容器,向其它容器(构建)提供模块或者消费其它容器提供的模块。能直接解决微前端项目中基础库升级后,其它业务项目也要重新拉新版基础库并构建、发版带来的繁琐的问题。
见:模块联邦浅析