Articles
⌨️ VSCode全键盘操作指南
本文介绍了在一个典型VSCode工作流程中,如何配置及使用全键盘操作。
前言
写给想在编码工作中减少鼠标使用,提高编码效率的开发。
我从小就玩射击游戏,所以对鼠标可谓是有天然依赖,但自几年前犯了一次鼠标手,不得不逐渐把一些右手操作分摊到左手。本来是琢磨着如何减轻右手的鼠标依赖,但没想到在这个过程中,我发现了全键盘操作的乐趣,编码体验意外提升不少。
几年来,我的键位操作逐渐固定,并经受住包括使用不同键位键盘、切换不同操作系统(MacOS、Windows)w的考验。在此,将经验及技巧记录成文,包含了包括 VSCode 部分默认快捷键、自定义快捷键以及相关软件或插件介绍,希望能帮助到有类似需求的各位。
提前回答一些问题
- 为什么不使用 Vim?
理由很简单,当我把右手食指放到j时,我的中指和无名指分别在i和o上。也许是中指比食指长了不少的缘故,hjkl作为方向键对我来说太别扭了,远不如wasd直观。
- 为什么不是XXX(WebStorm、Visual Studio)?
要系统学习某个软件的快捷键技巧,一来和技能有关,二来需要日积月累。所以在创建快捷键时,我的初衷是尽量只包括技能无关的,直观且易上手的快捷键。比如导航相关快捷键,这些快捷键在不同软件,如 Windows Terminal、Tabby、Chrome、VSCode 等软件都可以做到无缝衔接,丝滑流畅,而不仅仅局限于特定的专业软件。
- 如何兼容 MacOS 和 Windows 的键位?
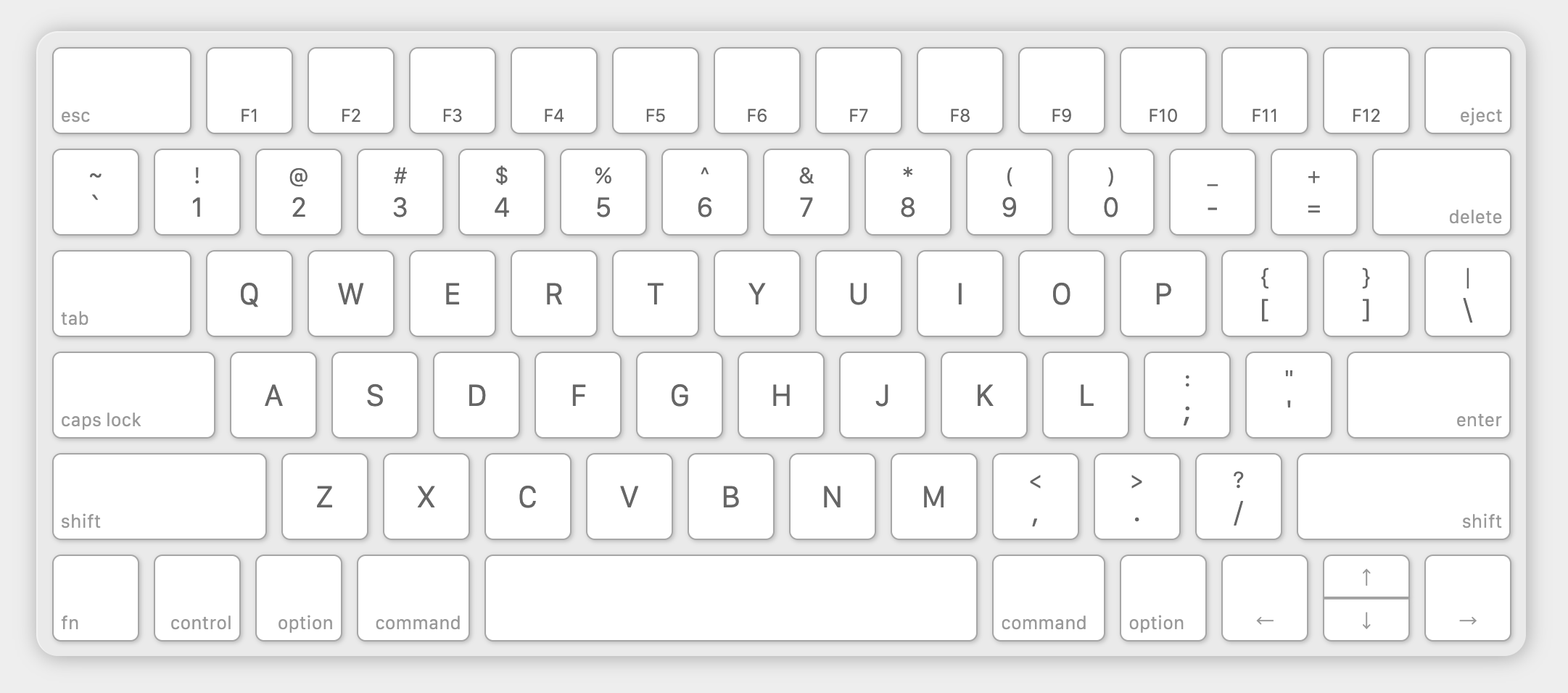
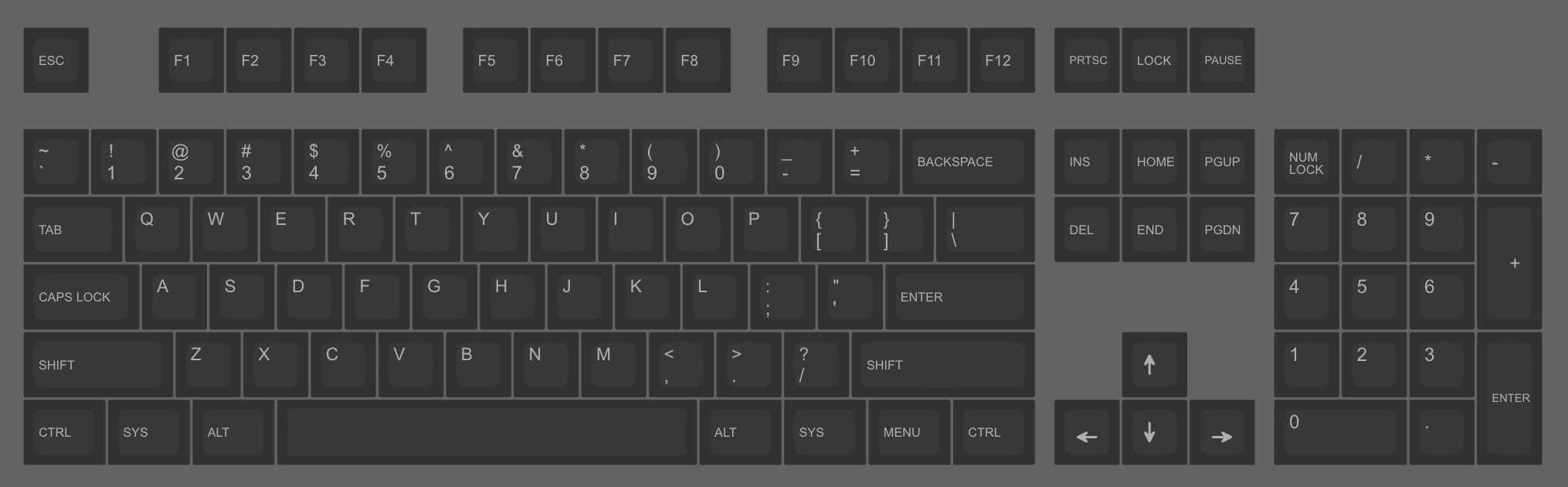
这两张图片分别是 MacOS 和 Windows 的默认键位。


主要区别在左下角,MacOS 从起始到空格键,分别是 fn、ctrl、alt、cmd。而 Windows 是 ctrl、windows、alt。
导航篇
上下左右
文件导航
尽管使用ctrl+p可以精确定位到文件,但在某些项目不好用,为什么呢?当你对项目的目录不熟悉时,精确定位功能就显得多余。比方说读新项目代码的时候,目录树就要更好用。下面是关于目录树的一些操作。