Gists
字体
字体
《深入理解:line-height、vertical-align》
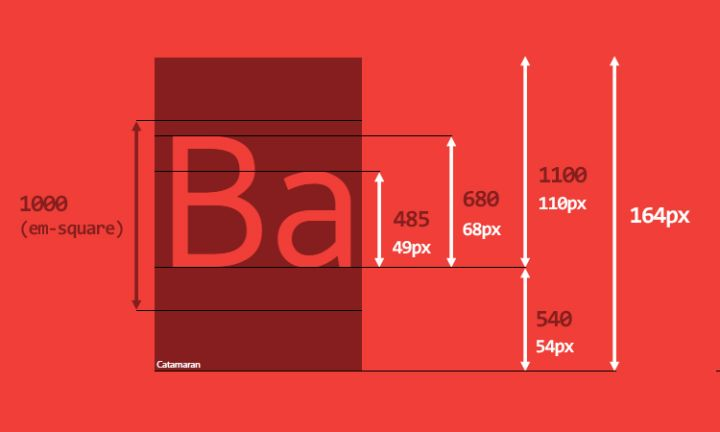
由于每个字体占据的行内的实际高度是要按照字体属性计算的,font-size 指定了 em-square 的大小,但是字体展示在行内的高度(内容区高度)是按照字体的 Ascent 和 Descent 属性计算的,这就是为什么设置了字体的展示范围要比 font-size 大得多。
见下图, font-size 为 100 时,实际的字体展示区域为 $$(Ascent+Descent)*(font-size/em-sqaure)$$
也就是 $$(1100 + 540) * (100 / 1000) = 164px$$

所以可想而知,line-height 设为数字时,行高为 font-size 的值的倍数关系,是个糟糕的实践。
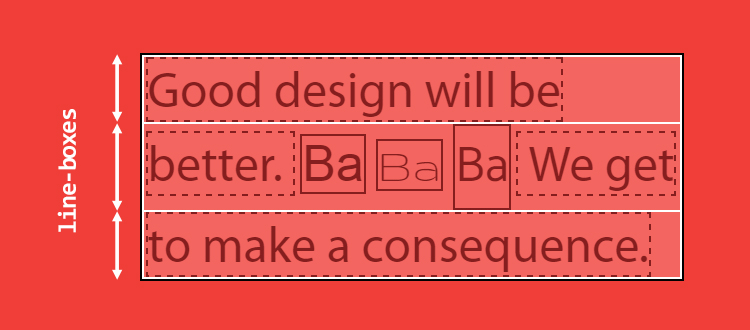
因为不同字体的属性还不一样,而行盒子计算其自身高度是取每行中个元素的最高点和最低点,这也就导致了行高和字体的高度可能对不上。

和大家理解的不太一样,line-height:middle 并不是指父元素的中线位置,而是父元素的 base-line + half-x-height。
免费商用字体
![[Pasted image 20230730231610.png]]