✒️ 关于标点的那些事儿
使用直排引号
打代码的时候,频繁的中英文切换会导致输入效率降低,若一致使用英文标点(一个英文标点加一个空格)则可以增加编码速度。不过,习惯在编程时持续使用英文标点后,写博客时自然会保持这种惯性,这导致了我前期的博客页面崩坏——尽管版面的节奏要流畅许多,但英文标点在中文版面上的美观程度远远不及中文标点。
以上是我去年因为“使用英文标点”而产生的疑惑。现在来说,这个问题几乎已经算解决了:我现在已经习惯在中文输入时使用中文标点,而编码工作中尽量不使用中文。不过,现在,我又发现了一个新的问题,关于博客中的中文引号不美观的问题。
起因
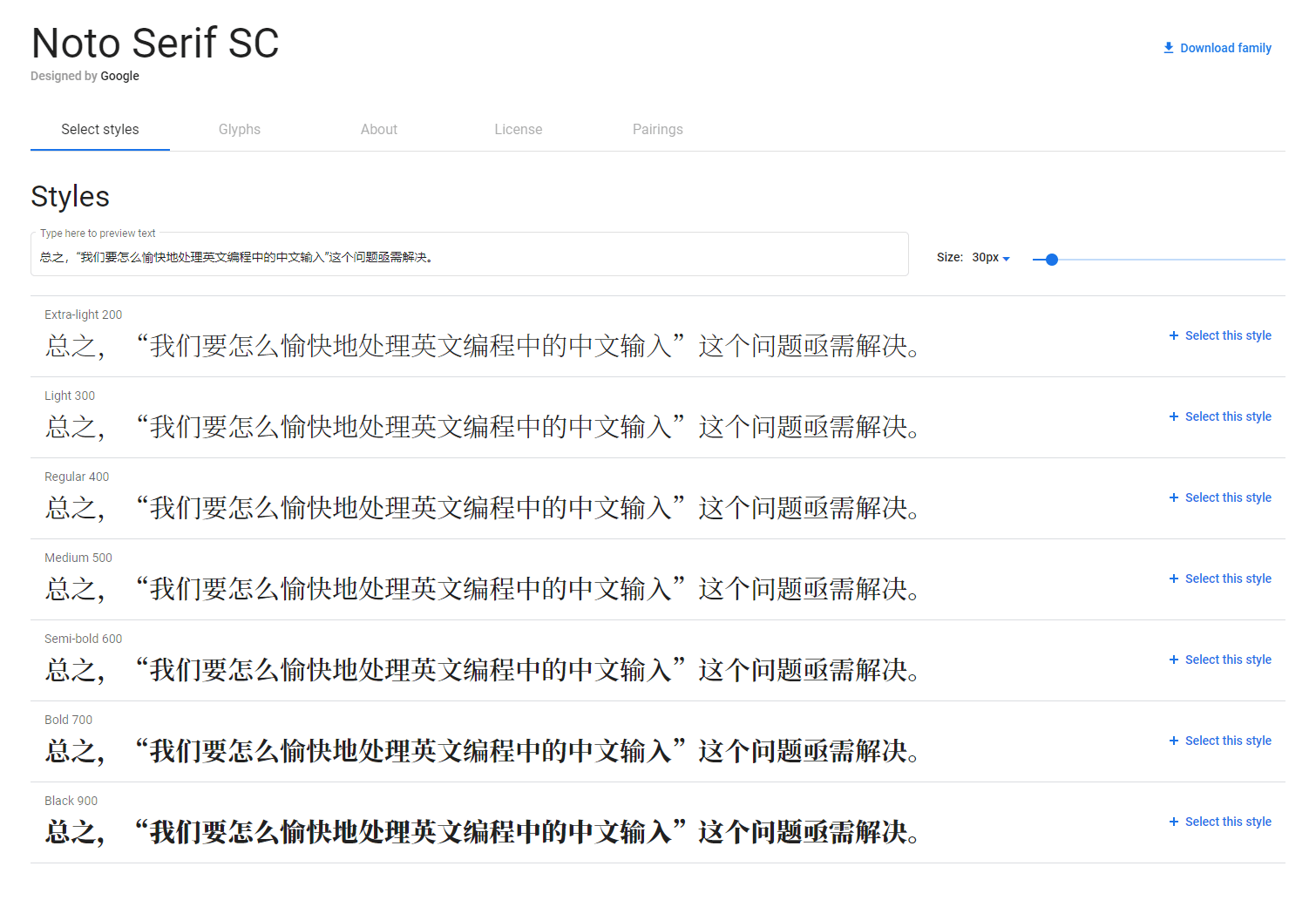
应该有读者已经发现,我博客中引用的思源宋中的映射少了中文引号。这也就意味着,页面上所有中文引号,都会回退成其它字体引号的形态。见下图最后一行文字。

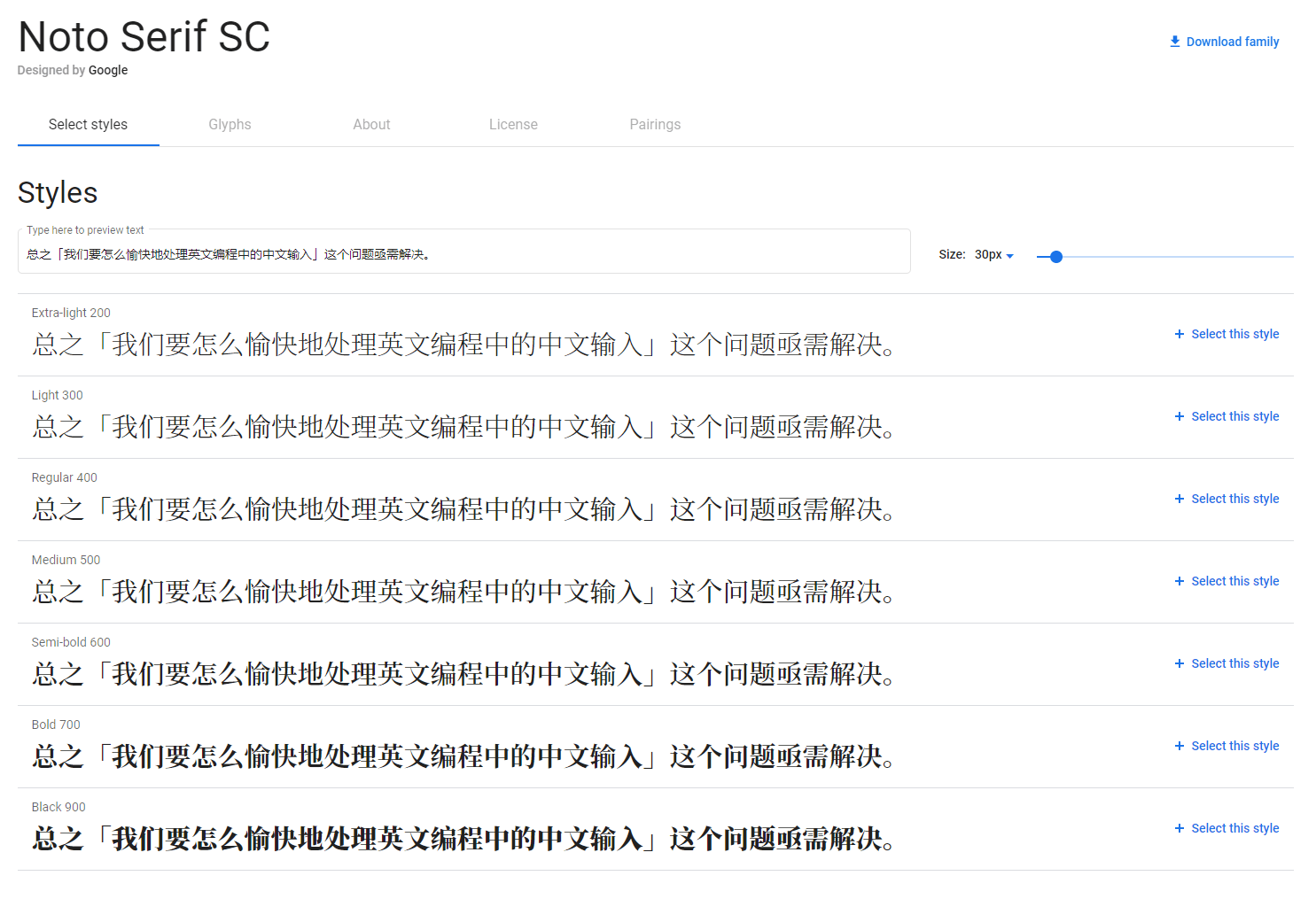
这个引号可能来自某种英文非衬线体字体,看起来圆溜溜的,实在和思源宋不搭。接着我将博客中缺失的字体引用补充完整,界面成了这个样子:

引号依旧圆溜溜的。于是,我想着能不能换种特殊的字体,专门用来显示中文引号。
一番探索之后,我找到了“直角引号”这货。我决定把博客中所有的中文引号都替换成直角引号,以增加美观度。尽管两个邻接的逗号和直角引号间有空白过多之嫌,但比起逗号加弯引号要好多了。

“为什么在你的博客中要使用直排引号排版?”
“因为好看。”
“可是这样并不规范...”
“可是好看。”
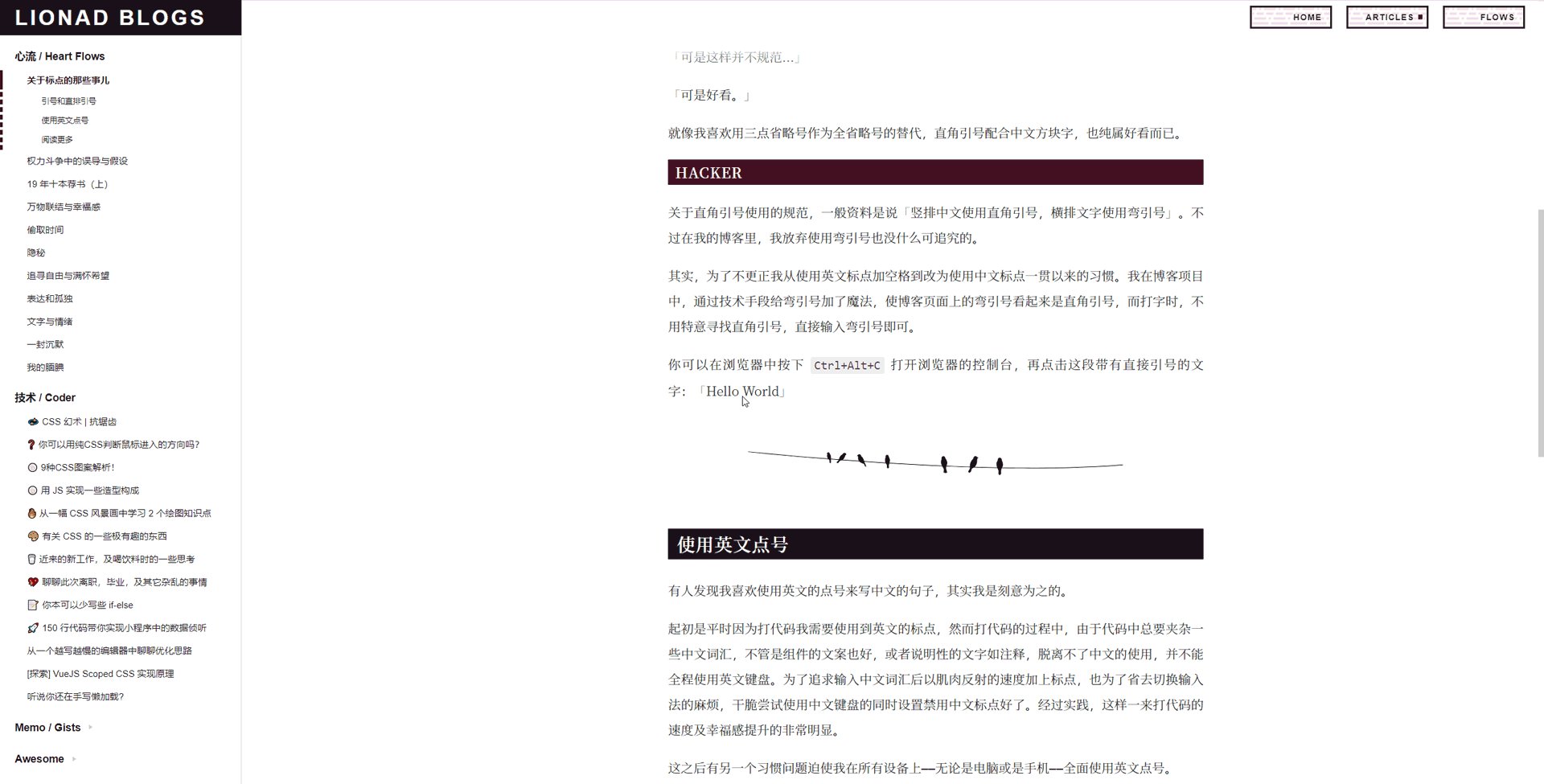
关于直角引号使用的规范,一般资料表示:“竖排中文使用直角引号,横排文字使用弯引号”。不过在我个人的博客里,放弃使用弯引号并没什么可追究的。就像我喜欢用三点省略号作为全省略号的替代,直角引号配合中文方块字,也纯属喜好。
Hacker
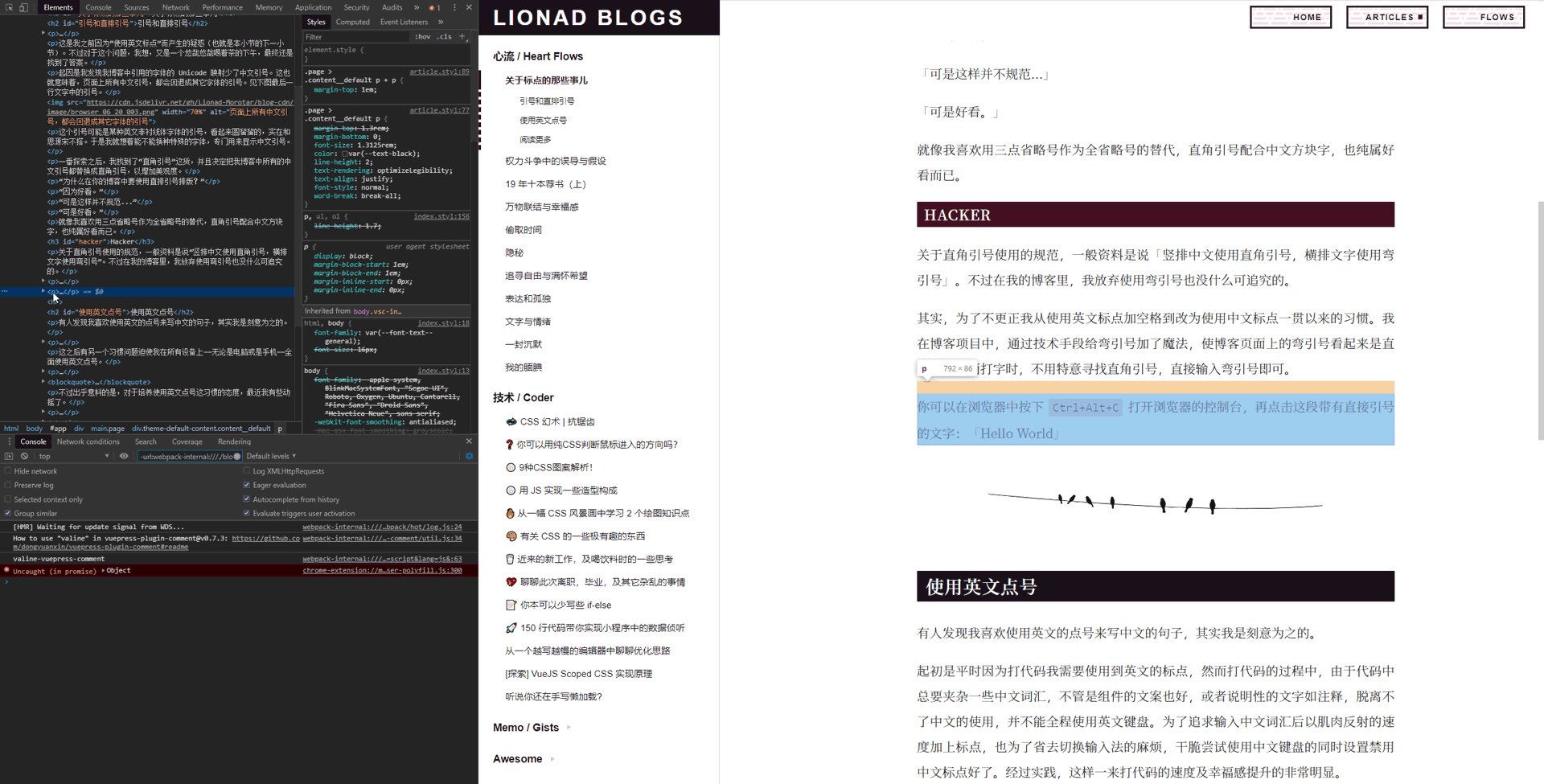
其实,为了不更正我在中文输入中,从使用英文标点加空格到改为使用中文标点一贯以来的习惯。我在博客项目里,通过技术手段给弯引号加了魔法,使博客页面上的弯引号看起来是直角引号,而打字时,不用特意输入直角引号,直接
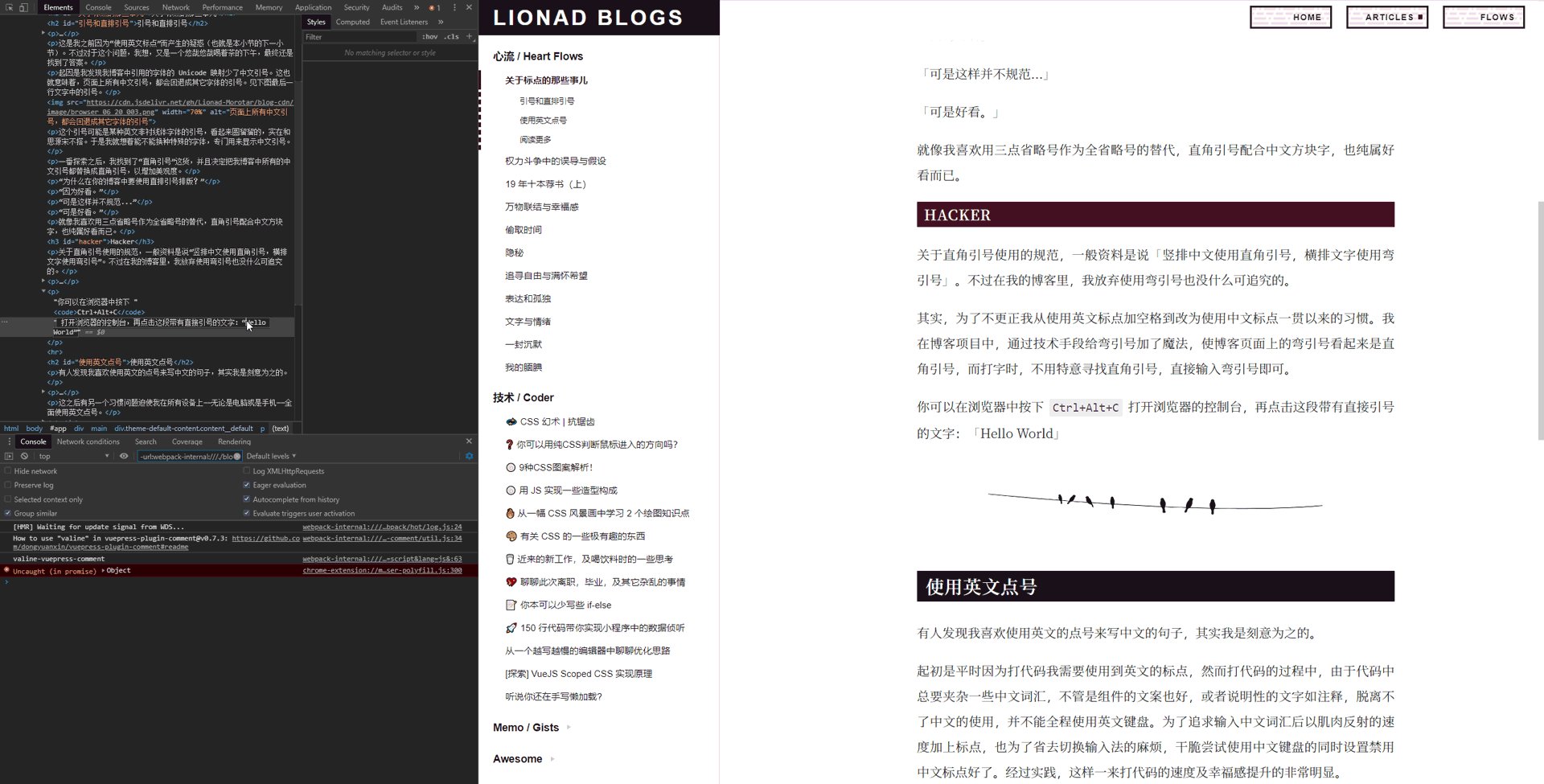
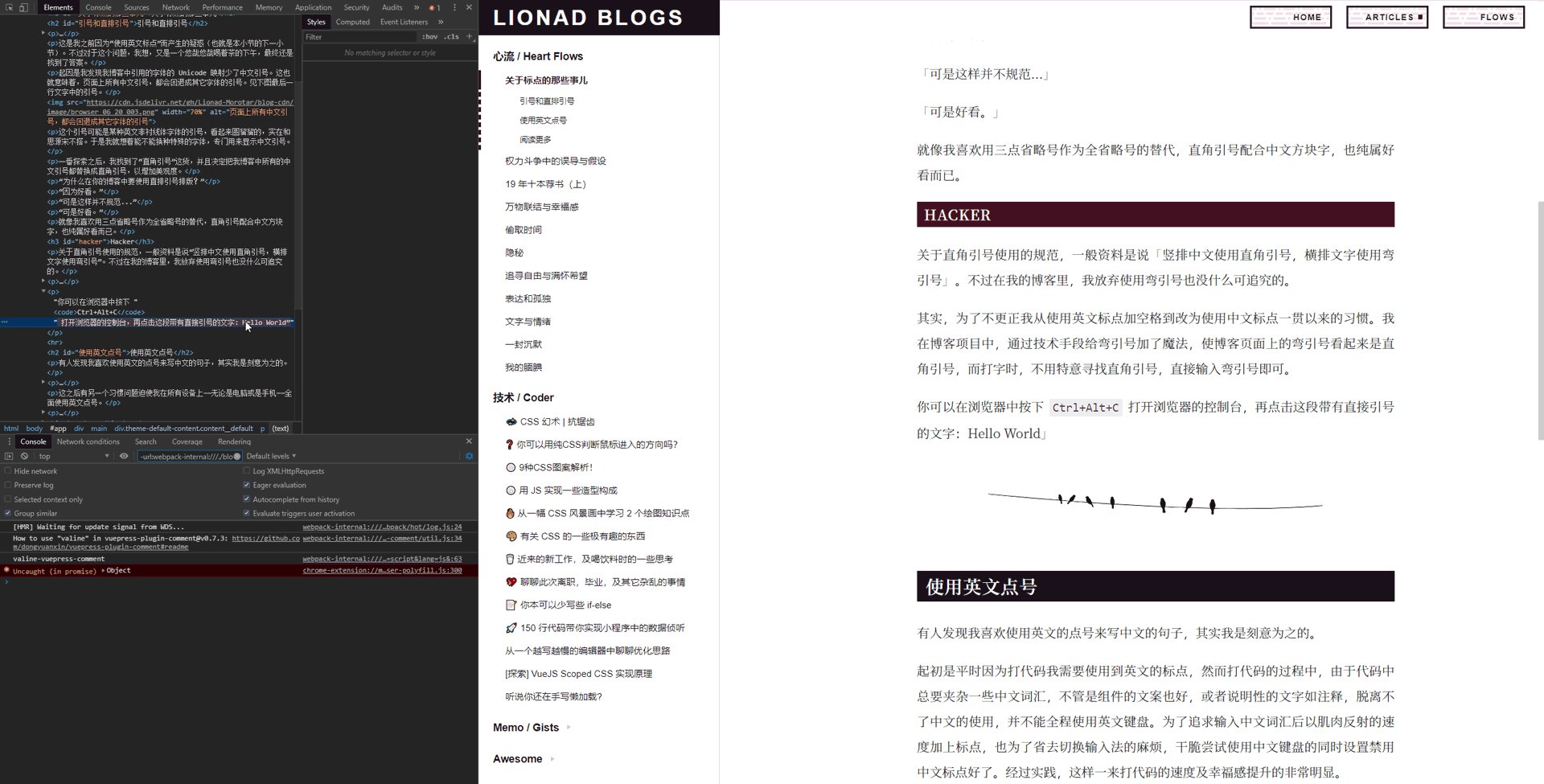
你可以在浏览器中按下

我给博客页面新增了一种字体,叫做“Quote”。这种字体内部只有“300C”、“300D”、“201C”、“201D”四种 Unicode 编码的字体图形映射,分别对应前直角引号,后直角引号,前弯引号和后弯引号。我通过工具把字体内部的弯引号的映射修改为映射到直角引号上,然后在页面中引用字体,所以页面上所有弯引号都渲染成了直角引号。对应的 CSS 样式见下:
/**************** 字体定义 */
useFontBaseURL(path) {
$font-url = 'https://mgear-image.oss-cn-shanghai.aliyuncs.com/fonts/';
return url($font-url + path);
}
@font-face {
font-family: 'Quote';
src: useFontBaseURL('Noto_CJK_Quote/NotoQuote.woff2') format('woff2'), useFontBaseURL('Noto_CJK_Quote/NotoQuote.woff') format('woff'), useFontBaseURL('Noto_CJK_Quote/NotoQuote.ttf');
unicode-range: U+201c, U+201d, U+300C, U+300D;
font-display: block;
}
@font-face {
font-family: 'Noto Serif CJK';
src: ...
}
/**************** 字体引用 */
:root {
--font-text: 'Quote', 'Noto Serif CJK';
}
article {
font-family: var(--font-text);
}
使用英文点号
增订 | 2020年6月20日
《使用英文点号》是我建立博客时写的第二篇随笔,现修正了部分很多语意不通的地方。
关于文末的疑惑,我已经找到了答案:我现在已经习惯在中文输入时使用中文标点,而编码工作中尽量不使用中文。
正文
有人发现我喜欢使用英文的点号来写中文的句子,其实是我刻意为之。
起初,是因为打代码时,由于代码中夹杂的一些中文词汇,导致编程时并不能全程使用英文输入法输入。为了省去切换输入法的麻烦,我想,干脆就把中文键盘的中文标点禁用就好了。经过实践,我发现代码输入时的幸福感提升的非常明显。
再者,另一个习惯问题迫使我决定开始在所有设备上——无论是电脑或是手机——使用英文点号。
某个悠哉游哉喝着饮料看博客的下午,我照常点开一大片网址乱逛。偶然间,我看到一篇排版糟糕,样式混乱的文章。最可恶的是文中的中文与英文、数字之间居然没有空格!真是一阵头皮发麻!汉字是全型字,和字母或数字等半型字间哪能混沌不分?我恨不得手持“盘古之白”的巨斧,把这些懵懂混乱的全型字和半型字们统统劈开。
眼下混沌四起,所以我需要做更多的宣传工作,比如,开始在中文中使用英文点号。由于英文点号只占半格字宽,所以不得不在点号后加一个空格保证正常的版式节奏。这样一来,其它看到这种写法的人(尤其和我一样偷懒仅仅使用英文标点的程序员们)潜意识里就会将“劈开盘古直白”的理念内化了,美哉~
没有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁前和自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。
盘古之白
不过出乎意料的是,对于培养使用英文点号这习惯的态度,最近我有些动摇了。
首先是使用英文点号的美观性不够,再者是它并不适合中文语意。全型点号的字宽比英文点号加一个空格还多,所以无论是表达节奏感,还是在分割语意等功能上而言都更加适合。中文标点本身就是中文的一部分。也就是说,我也许没有理由去放弃语意而选择偷懒。同时,劈开“盘古之白”的巨斧应该用在正确的场景,如中文与英文词组夹杂的时候,而不是中文与英文标点夹杂的时候。
我现在陷入了反复尝试和挣扎中。有没有必要改变保持使用英文点号的书写习惯?或能不能寻找更适合编程的输入法?能不能通过改善工作流的方式解决部分问题? 我还想知道其他人是怎么解决这个问题的,难道说自然而然就习惯了?总之,“我们要怎么愉快地处理英文编程中的中文输入”这个问题亟需讨论与解决。
阅读更多
本文首发于我的博客,《关于标点的那些事儿》,欢迎来我的博客玩耍,里面能看源码。